
レイアウトの上達法として、基本となる5つの事柄を紹介しています。レイアウトの達人になるには近道はありませんが、レイアウト下手から脱出するための近道として、ぜひこの5つの基本試してみてください。最初は戸惑う部分もあると思いますが、すぐに慣れて自然と意識してレイアウトできるようになると思います。
シリーズの最終回の今回は、最も基本とも言える「揃える」について解説します。実際、この「揃える」作業をするだけでもレイアウトの見た目はずいぶんとキレイになります。本シリーズでは、守ってほしい作業手順の紹介順の関係で、最終回での登場となりました。
目次
■前回までの復習
レイアウト上達の意識すべき5つの基本要素と、レイアウト作業の流れを復習しておきます。
・レイアウト5つの基本
1)情報整理 2)視線誘導 3)大きさのバランス 4)空間 5)揃える
・情報整理
掲載要素を検討、整理
↓
サムネール
視線誘導、大きさのバランス、空間を意識して何案も検討
↓
案が絞られたら、揃える
複数案を、具体的なレイアウト作業に移行
その時に、揃えることを意識する
5)揃える
・見た目で揃える
レイアウトやデザインをする上で揃えることは大変重要です。以下aからeの5つを揃えるように心がけてください。
※重要な注意を1つ=見た目で揃える
揃えるにあたっては、「人の目に揃って見える」ように揃えることが重要です。
しかし、今回のシリーズは「レイアウトの基本のキ」として話してきました。初心者の方が自分の見た目で揃えると、実は揃って見えないことが多いので、とりあえずは、ガイドラインや数字で機械的に揃えることから始めましょう。
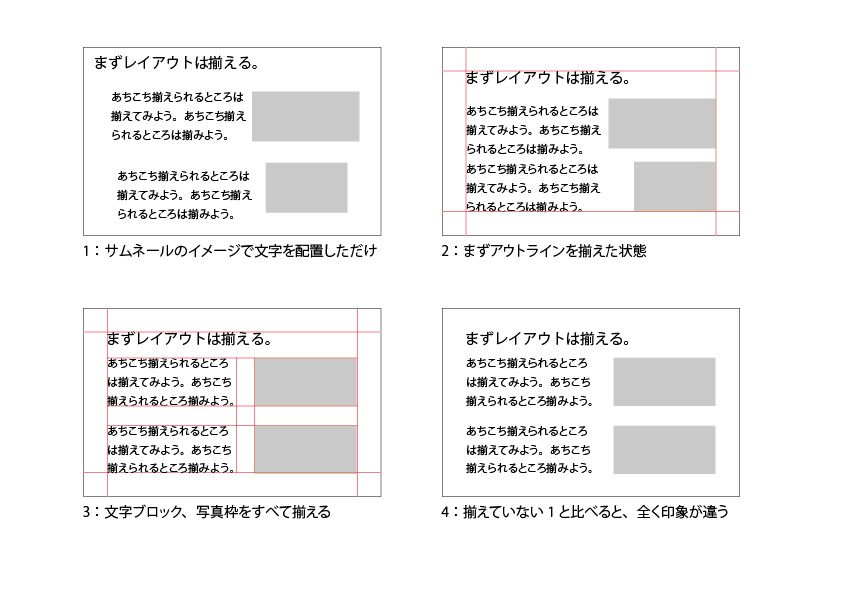
a:文字や図形の位置を揃える
サムネールで文字位置を描くときにも揃えることを意識しますが、サムネールでは感覚的に描いたところも再度チェックして揃えます。
下の作例は単純化されていますが要領は同じと考えてください。

b:文字間を揃える
文字間に関しては、いち早く見た目で揃えられるように訓練してください。
文字間のツメ作業はレイアウトと別物の考える人もいるようですが、大きな文字などはやはりレイアウトとしての見た目の上で大きな影響があります。
c:文字の大きさを揃える
前回のジャンプ率でも触れた話ですが、文字の大きさは微妙に異なるのであれば、同じポイント数にして揃えるべきです。初心者は使用ポイントサイズを幾つかに限定して、そこに当てはめてレイアウトした方がかえって便利かもしれません。
また、同じポイントサイズの文字でも和文と英文では大きさが違っていますので、フォントに応じて英文を数パーセント拡大するとキレイに揃って見えます。
d:フォントを揃える
これもレイアウト=配置の話とは違いますが、フォントを多用するとやはりバラバラとした印象になりレイアウトに影響を与えます。初心者は3書体内に収めるよう試みてください。もちろん、太さの変化、イタリックも別の1書体と捉えてください。
e:色を揃える
はい。これはもうレイアウトとは呼ばないでしょう。しかし、アドバイスは聞き入れてください。
色も微妙な差は付けずに揃えます。これも初心者はまずは3色内で試みてください。それ以上の色を使う時は、使用色のグラデーションになる色を使うとまとまりが出てきます。
これで、「レイアウトの5つの基本」の説明を終わります。
次に、予告していた通り「グリッド・システム」をご紹介します。この方法は初心者でも比較的安易にバランスが取れたレイアウトを作り出す事が可能です。
■グリッド・システム
グリッド・システムは元々1950年代のスイスで生まれたものです。そして、現代まで脈々と引き継がれています。70年代以降の雑誌文化全盛のシーンでエディトリアルデザインの基本技法として広く使われてきましたが、インターネット登場以降、Web制作の現場で最注目されています。
余談ですが、Webデザイナーの中には、グリッド・システム=Webと信じている人がたまにいますが、これを機にデザイン史をチェックしてみることをお勧めします。
・グリッドでガイドラインを作成
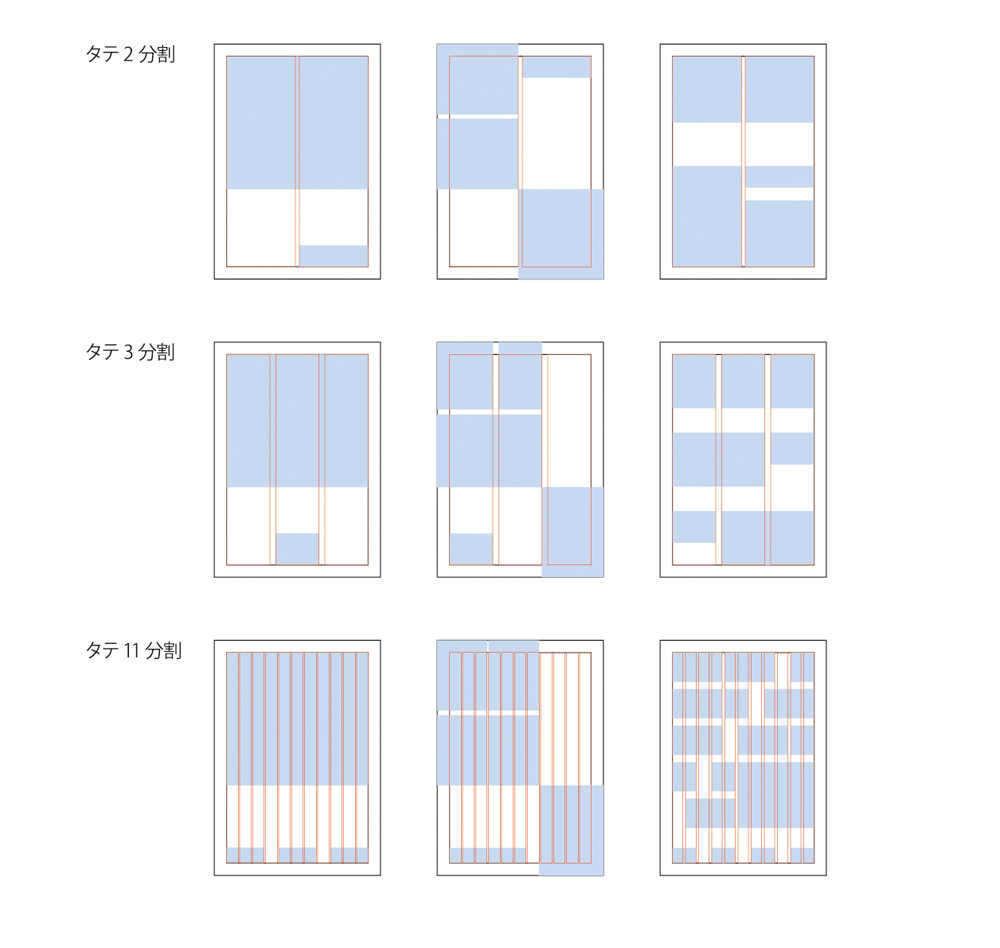
紙面上を縦線、横線で区切ります。これでできあがったマスをガイドラインとして、写真や文字ブロックをレイアウトします。実際に幾つかの例で解説しましょう。
《タテ2分割》
単純に2ブロックがあるだけですので、デザインする要素にうまく当てはまらないとレイアウトが難しいかもしれません。制限が増えて変化に乏しくなりがちですので、グリッドからはみ出してアレンジした方が良いかもしれません。
《タテ3分割》
1ブロック増えただけで自由度が増し、使用できるデザインも増えてきました。
《タテ13分割》
分割数を増やせばそれに従い自由度は増します。反面、レイアウトの難易度は上がるかもしれません。
例のように奇数のマス目(グリッド)に区切り、そこから2マス取りをすると残りの1マスにより変化をつけられます。

説明を簡単にするためにタテに分割させた作例のみをご紹介しました。本来はヨコ方向にも分割をさせた方がレイアウトしやすいでしょうし、画面構成として安定します。また、今回は均等に分割していますが、前回紹介した黄金比などをここで利用することもできます。
分割の方法は分かったと思いますので、実際に色々と試してください。
■「5つの基本」を「5つの習慣」に
このシリーズでレイアウトの基本が身に付くとは思いますが、それだけではどこかで上達はストップしてしまうでしょう。この5つを踏まえながら、良いデザインを参考に習慣づくりの訓練に挑んでください。
参考例と比べて、文字の大きさはどのくらいか、ジャンプ率はどうか、視線の流れはどうか、どんな要素を一緒にまとめているか、、などなど、検討してみるのが効果的です。最初から一度に全項目を当たるのは大変だと思いますので、1項目ずつ始めてみてはいかがでしょう。
それがある程度効果を生むと、上手いレイアウトを見る目が養われます。目ができてくると、自分で悩んでいる時にも「こっちの方が良い」と早く判断ができるようになります。
また、参考とする上手いレイアウトは、まずは、デザイン業界として評価を受けているデザイナーの方が良いでしょう。失礼ながら、レイアウトが芳しくないベテランデザイナーも見かけることがありますので。
■最後に
以前、ある有名デザイナーの方と話をする機会があり、たまたまレイアウトの話になりました。そして、とても驚くことを聞かされました。
その方はレイアウトが上手いと評判の方でしたが、ベテランになった今でも、あぁでもないこうでもないと幾つものパターンを作っていると言うのです。そして、そんな作業をしていると、ある瞬間にストンと納得がいくレイアウトになると。
レイアウトの奥深さを感じました。
若いデザイナー、学生から「レイアウトが苦手」と言う相談をしばしば受けます。大丈夫。みんな苦手なのです。
まずは、今回の基本に基づいて下手から脱して、少しずつ上手への階段を上ってください。
【おさらい=レイアウトの5つの基本】
第1回:レイアウトが苦手なデザイナー必見
第2回:何をどんな大きさにするか?
第3回:あれもこれも、揃える

